בהסבר הבא נתעמק בשימוש הכלים הנוספים בתפריט צורות: קו אופקי, קו אנכי וכפתור.
צורות
קו אופקי
קו אופקי מאפשר חלוקה של העמוד לרוחב, ויוצר סדר בין האלמנטים השונים בעמוד.
קו אנכי
קו אנכי מתאפיין באותן התכונות כמו קו אופקי, אך האלמנט מוצב לאורך.
לחצן
לחצן מאפשר יצירת קישור בעל תכונות עיצוב מוגדרות מראש.
הוספת צורות לעמוד
כדי להוסיף את אחד האלמנטים יש להיכנס לתפריט צורות בסרגל הכלים ולגרור את האייקון לתוכן העמוד. ניתן לשנות את העיצוב בלחיצה על האלמנט וכניסה לסגנון.
שינוי גודל צורה
ניתן לשנות את גודל האלמנט בעמוד. השינוי מתבצע על ידי גרירת המסגרת הכתומה שסובבת את הצורה.
עיצוב קו אופקי וקו אנכי
הוספת קו אופקי או קו אנכי תציג קו שחור כברירת המחדל. לחיצה על האלמנט וכניסה ל"סגנון" בתפריט העריכה תפתח את חלון העיצוב של הכלי. בחלון זה ניתן להגדיר את צבע הקו, עובי המסגרת לקו, תמונת רקע ועוד. לחץ כאן, למידע נוסף.
הטיית צורה
ניתן לשנות את ההטיה של כל צורה על ידי לחיצה על האייקון סובב אותי שמופיע בעת לחיצה על האלמנט.
שינוי מיקום צורה
כדי לשנות את המיקום של הצורה יש לגרור את הצורה לכל איזור רצוי בעמוד. חשוב לציין כי אם מוגדרים על התיבה אלמנטים נוספים הם יזוזו בהתאם לשינוי מיקום הצורה.
הגדרת כפתור
ערוך
ניתן לערוך את הטקסט שמופיע על גבי הכפתור. כמו כן, לחיצה כפולה על הכפתור תאפשר את עריכת הטקסט גם כן.
סגנון
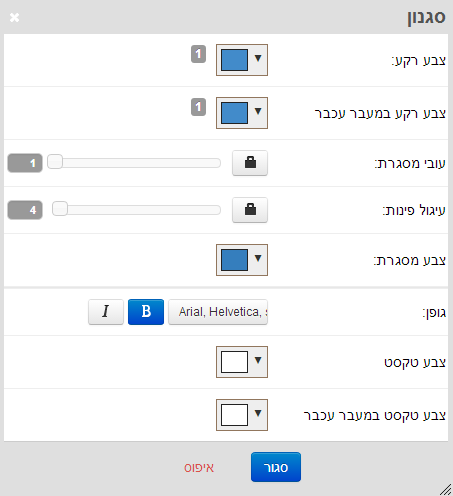
כניסה לסגנון תוביל לחלון עיצוב הכפתור, בו ניתן לשנות את ההגדרות העיצוביות:
צבע רקע: מגדיר את צבע הרקע לכפתור.
צבע רקע במעבר עכבר: מגדיר את צבע הרקע לכפתור כאשר הסמן של העכבר מונח עליו.
עובי מסגרת: ניתן לקבוע את עובי המסגרת לכפתור.
צבע מסגרת: ניתן לשנות את צבע המסגרת לכפתור במידה ומוגדרת מסגרת.
גופן: נוכל להגדיר את סוג הגופן מתוך רשימת הגופנים שהמערכת מציעה.
צבע טקסט: מאפשר בחירה לצבע הטקסט שמופיע בכפתור.
צבע טקסט במעבר עכבר: מגדיר את צבע הטקסט כאשר הסמן של העכבר מונח עליו.
גודל טקסט: מגדיר את גודל הטקסט בכפתור.
תמונות רקע: ניתן לקבוע תמונת רקע לכפתור. את התמונה ניתן להעלות מתוך המחשב, ניהול הקבצים, גלרית התמונות של המערכת או ממקור חיצוני.
פרישת הרקע: ניתן לקבוע את תצוגת התמונה שמוגדרת לכפתור, ללא חזרה (no-repeat), חזרה אופקית (repeat-x), חזרה אנכית (repeat-y) וחזרה בשני הצירים (repeat).
מיקום הרקע: מתייחס למיקום ההתחלתי של תמונת הרקע.
גודל: קובע את פרישת התמונה המוגדרת כרקע.
cover: מגדיר את התמונה כרקע וחותך את התמונה בהתאם.
contain: מגדיר את התמונה כולה כרקע.

קישור
ניתן לקשר את הכפתור לעמוד אחר באתר, לקישור חיצוני, לקובץ בניהול הקבצים או לכתובת דואר אלקטרוני.